Point in Polygon in Javascript
Posted: , Last Updated:
/**
* Performs the even-odd-rule Algorithm (a raycasting algorithm) to find out whether a point is in a given polygon.
* This runs in O(n) where n is the number of edges of the polygon.
*
* @param {Array} polygon an array representation of the polygon where polygon[i][0] is the x Value of the i-th point and polygon[i][1] is the y Value.
* @param {Array} point an array representation of the point where point[0] is its x Value and point[1] is its y Value
* @return {boolean} whether the point is in the polygon (not on the edge, just turn < into <= and > into >= for that)
*/
const pointInPolygon = function (polygon, point) {
//A point is in a polygon if a line from the point to infinity crosses the polygon an odd number of times
let odd = false;
//For each edge (In this case for each point of the polygon and the previous one)
for (let i = 0, j = polygon.length - 1; i < polygon.length; i++) {
//If a line from the point into infinity crosses this edge
if (((polygon[i][1] > point[1]) !== (polygon[j][1] > point[1])) // One point needs to be above, one below our y coordinate
// ...and the edge doesn't cross our Y corrdinate before our x coordinate (but between our x coordinate and infinity)
&& (point[0] < ((polygon[j][0] - polygon[i][0]) * (point[1] - polygon[i][1]) / (polygon[j][1] - polygon[i][1]) + polygon[i][0]))) {
// Invert odd
odd = !odd;
}
j = i;
}
//If the number of crossings was odd, the point is in the polygon
return odd;
};
module.exports = {pointInPolygon}About the algorithm and language used in this code snippet:
Point in Polygon Algorithm
The Point in Polygon (PIP) problem is the problem of determining whether a point is any arbitrary polygon. This might sound trivial for a simple polygon like a square or a triangle, but gets more complex with more complex polygons like the one in the example below. In this post, the even-odd algorithm, also called crossing number algorithm or Jordan’s algorithm (since it can be proven using the Jordan curve theorem), will be introduced.
Description of the Algorithm
The basic principle behind the Even-odd aka. Jordan aka. Cross Number Algorithm is to count the number of times a line from the point in question (in any, arbitrary direction) crosses any edge of the polygon. This line will always be outside of the polygon at it’s “end” in infinity, so if it is inside the polygon at the start (the point in question), it will have to leave the polygon at some point, crossing some edge. It can re-enter the polygon (see the example below), but it always has to leave again, making the total number of crossings uneven if the point is in the polygon. The opposite is also true; if the number of crossings is even, the point is always outside of the polygon. This is the above mentioned Jordan’s curve theorem.
The algorithm checks every edge of the polygon in a loop to determine if the line from the point to infinity crosses it. In the example below, this line is drawn from the point to infinity to the right, but it can be any direction.
The steps are:
- For each edge in the polygon:
- If the edge crosses the imaginary line from the point to infinity, increase a counter.
- At then end, if the counter is uneven, return true. Else, return false.
A simple boolean variable that is inverted every time a crossing is found is also possible.
Example of the Algorithm
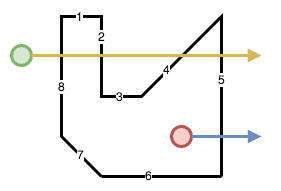
Consider the following polygon with 8 edges and two points for which we want to determine whether they are in the polygon:
The steps the algorithm performs on this polygon to determine whether the first (green) point is in the polygon are, starting from the first edge:
- Green Point crosses edge 8
- Green Point does not cross edge 1
- Green Point crosses edge 2
- Green Point does not cross edge 3
- Green Point crosses edge 4
- Green Point crosses edge 5
- Green Point does not cross edge 6
- Green Point does not cross edge 7
- Total number of crossings: 4
- Even number of edge crossings, therefore the point is not in the polygon
The steps the algorithm performs on this polygon to determine whether the second (red) point is in the polygon are, starting from the first edge:
- Red Point does not cross edge 8
- Red Point does not cross edge 1
- Red Point does not cross edge 2
- Red Point does not cross edge 3
- Red Point does not cross edge 4
- Red Point crosses edge 5
- Red Point does not cross edge 6
- Red Point does not cross edge 7
- Total number of crossings: 1
- Uneven number of edge crossings, therefore the point is in the polygon
Runtime Complexity of the Algorithm
The runtime complexity of the Jordan Algorithm aka. Crossing Number Algorithm aka. Even-Odd Algorithm to solve the point-in-polygon problem for a single point is linear with respect to the number of edges. This is evident by looking at the code, which contains a single loop over the edges, with no recursion or further function calls or loops.
Formally the runtime is O(|V|), |V|:=number of edges in the polygon.
Space Complexity of the Algorithm
The space complexity is also linear w.r.t. the number of edges, since only fixed-size variables need to be stored in addition to the polygon. Additionally, the algorithm can be implemented on-line, meaning there is no need to look at past edges during the loop, so they can be evicted from memory (or comparable performance improvement measures).
JavaScript
JavaScript is an interpreted scripting language previously primarily used in web pages (executed in browsers) that has since found popularity for back-end and other tasks as well through node.js
While it borrows a lot of its syntax from Java, it is a very different language and should not be confused.
Getting to “Hello World” in JavaScript
The most important things first - here’s how you can run your first line of code in JavaScript. If you want to use JavaScript for backend, follow the chapter on how to print Hello World using Node.js. If you want to use JavaScript in the frontend (i.e. in web pages), follow the chapter on how print Hello World in the browser.
Getting to “Hello World” in JavaScript using the browser
- Create a file named hello_world.html
- Open it using a text editor (e.g. Sublime Text, or just the default Windows editor)
-
Paste the following code snippet:
<html> <head> <script type="application/javascript"> // This prints to the browsers console console.log("Hello World") // This opens a popup alert("Hello world") </script> </head> <body> (Website content) </body> </html> - Open this file using your browser (by typing the location into the address bar)
- You should see a pop-up saying “Hello World”
- If you use your browsers console (e.g. in Chrome: right-click -> inspect), you will see it printed there as well.
The reason we’re wrapping the script in HTML is that the browser will otherwise not execute the JavaScript, but just show it’s contents.
Getting to “Hello World” in JavaScript using Node.js
- Download and install the latest version of Node.js from nodejs.org. You can also download an earlier version if your use case requires it.
-
Open a terminal, make sure the
nodecommand is working. If you’re getting a “command not found” error (or similar), try restarting your command line, and, if that doesn’t help, your computer. If the issue persists, here are some helpful StackOverflow questions for each platform: -
As soon as that’s working, copy the following snippet into a file named hello_world.js:
console.log("Hello World"); - Change directory by typing
cd path/to/hello_world, then runnode hello_world.js. This should print “Hello World” to your Terminal.
That’s it! Notice that the entry barrier is similarly low as it is for Python and many other scripting languages.
Fundamentals in JavaScript
To understand algorithms and technologies implemented in JavaScript, one first needs to understand what basic programming concepts look like in this particular language. Each of the following snippets can be executed using Node.js on its own, as no boilerplate is required. In the browser, the code needs to be surrounded by HTML just like the Hello World example for the browser shown above.
Variables and Arithmetic
Variables in JavaScript are dynamically typed, meaning the content of a variable is determined at runtime and does not need to be specified when writing the code.
var number = 5;
var decimalNumber = 3.25;
var result = number * decimalNumber;
var callout = "The number is ";
// In this instance, the values are concatenated rather than added because one of them is a String.
console.log(callout + result);This will print ‘The number is 16.25’.
Arrays
Arrays in JavaScript are implemented as objects, with the index just being the name of the property. This makes them dynamically sized. The whole concepts of objects and arrays are merged in JavaScript, as demonstrated by the following snippet.
var integers = {}; // initialized as object
integers[3] = 42; // assigned using array index
console.log(integers["3"]); // Accessed using property name, prints "42"
var strings = ["Hello"]; // strings[0] is now Hi
strings[2] = "World"; // index 1 skipped
strings.beautiful = "Beautiful" // Assigned using property name
console.log(strings[0] + " " + strings["beautiful"] + " " + strings[2]); // Prints "Hello World"Conditions
Just like most programming languages, JavaScript can do if-else statements. Additionally, JavaScript can also do switch-case statements.
var value = 5;
if(value === 5){
console.log("Value is 5");
} else if(value < 5){
console.log("Value is less than 5");
} else {
console.log("Value is something else");
}
switch (value){
case 1:
console.log("Value is 1");
break; // Don't go further down the cases
case 2:
console.log("Value is 2");
break; // Don't go further down the cases
case 3:
console.log("Value is 3");
break; // Don't go further down the cases
case 4:
console.log("Value is 4");
break; // Don't go further down the cases
case 5:
console.log("Value is 5");
break; // Don't go further down the cases
default:
console.log("Value is something else");
}The above JavaScript code will print “Value is 5” twice.
Loops
JavaScript supports for, while as well as do while loops. break and continue statements are also supported.
The below example illustrates the differences:
var value = 2;
for (var i = 0; i < value; i++) {
console.log(i);
}
while (value > 0) {
console.log(value);
value--;
}
do {
console.log(value);
value--;
} while (value > 0);This will print the following to the terminal:
0
1
2
1
0Note the last 0: it is printed because in the do-while-loop, compared to the while-loop. the code block is executed at least once before the condition is checked.
Functions
Functions in JavaScript can be declared using many different syntaxes, for example as object properties, as variables, or, in more recent JavaScript versions, as part of a class.
Here’s an example of a JavaScript function as a variable:
var my_function = function(){
console.log("Hello World")
}
my_function()Here’s an example of a JavaScript function as an object property:
var function_object = {}
function_object.my_function = function(){
console.log("Hello World")
}
function_object.my_function()And here’s an example of calling a function of an object of a class:
class FunctionClass {
my_function(){
console.log("Hello World")
}
}
new FunctionClass().my_function();(all of these examples print “Hello World”.)
Syntax
As previously mentioned, JavaScript shares much of its Syntax with Java.
JavaScript requires the use of curly brackets ({}) to surround code blocks in conditions, loops, functions etc.;
It doesn’t always require semicolons at the end of statements, but their use is encouraged, as their usage means the use of whitespace for preferred formatting (e.g. indentation of code pieces) does not affect the code.
Advanced Knowledge of JavaScript
JavaScript was first released in 1993 and is multi-paradigm. It is primarily event-driven and functional, but also follows object-oriented and imperative paradigms. It’s dynamically typed, but offers some amount of static typing in recent versions and dialects such as TypeScript. For more information, JavaScript has a great Wikipedia) article.