Dijkstra in Javascript
Posted: , Last Updated:
/**
* Implementation of Dijkstra Algorithm using adjacency matrix.
* This returns an array containing the length of the shortest path from the start node to each other node.
* It is only guaranteed to return correct results if there are no negative edges in the graph. Positive cycles are fine.
* This has a runtime of O(|V|^2) (|V| = number of Nodes), for a faster implementation see @see ../fast/Dijkstra.java (using adjacency lists)
*
* @param graph an adjacency-matrix-representation of the graph where (x,y) is the weight of the edge or 0 if there is no edge.
* @param start the node to start from.
* @return an array containing the shortest distances from the given start node to each other node
*/
const dijkstra = function (graph, start) {
//This contains the distances from the start node to all other nodes
var distances = [];
//Initializing with a distance of "Infinity"
for (var i = 0; i < graph.length; i++) distances[i] = Number.MAX_VALUE;
//The distance from the start node to itself is of course 0
distances[start] = 0;
//This contains whether a node was already visited
var visited = [];
//While there are nodes left to visit...
while (true) {
// ... find the node with the currently shortest distance from the start node...
var shortestDistance = Number.MAX_VALUE;
var shortestIndex = -1;
for (var i = 0; i < graph.length; i++) {
//... by going through all nodes that haven't been visited yet
if (distances[i] < shortestDistance && !visited[i]) {
shortestDistance = distances[i];
shortestIndex = i;
}
}
console.log("Visiting node " + shortestDistance + " with current distance " + shortestDistance);
if (shortestIndex === -1) {
// There was no node not yet visited --> We are done
return distances;
}
//...then, for all neighboring nodes....
for (var i = 0; i < graph[shortestIndex].length; i++) {
//...if the path over this edge is shorter...
if (graph[shortestIndex][i] !== 0 && distances[i] > distances[shortestIndex] + graph[shortestIndex][i]) {
//...Save this path as new shortest path.
distances[i] = distances[shortestIndex] + graph[shortestIndex][i];
console.log("Updating distance of node " + i + " to " + distances[i]);
}
}
// Lastly, note that we are finished with this node.
visited[shortestIndex] = true;
console.log("Visited nodes: " + visited);
console.log("Currently lowest distances: " + distances);
}
};
module.exports = {dijkstra};About the algorithm and language used in this code snippet:
Dijkstra's Algorithm
The Dijkstra algorithm is an algorithm used to solve the shortest path problem in a graph. This means that given a number of nodes and the edges between them as well as the “length” of the edges (referred to as “weight”), the Dijkstra algorithm is finds the shortest path from the specified start node to all other nodes. Nodes are sometimes referred to as vertices (plural of vertex) - here, we’ll call them nodes.
Description of the Algorithm
The basic principle behind the Dijkstra algorithm is to iteratively look at the node with the currently smallest distance to the source and update all not yet visited neighbors if the path to it via the current node is shorter. In more detail, this leads to the following Steps:
- Initialize the distance to the starting node as 0 and the distances to all other nodes as infinite
- Set all nodes to “unvisited”
-
While we haven’t visited all nodes:
- Find the node with currently shortest distance from the source (for the first pass, this will be the source node itself)
- For all nodes next to it that we haven’t visited yet, check if the currently smallest distance to that neighbor is bigger than if we were to go via the current node
- If it is, update the smallest distance of that neighbor to be the distance from the source to the current node plus the distance from the current node to that neighbor
In the end, the array we used to keep track of the currently shortest distance from the source to all other nodes will contain the (final) shortest distances.
Example of the Algorithm
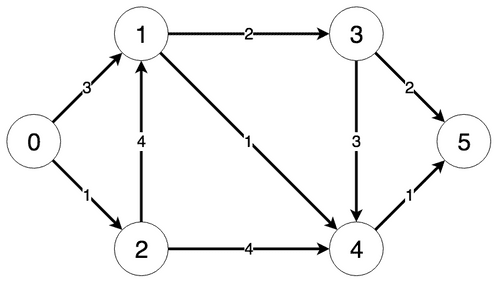
The steps the algorithm performs on this graph if given node 0 as a starting point, in order, are:
- Visiting node 0
- Updating distance of node 1 to 3
- Updating distance of node 2 to 1
- Visited nodes: 0
- Currently lowest distances: [0, 3, 1, Infinite, Infinite, Infinite]
-
Visiting node 1 with current distance 1
- Updating distance of node 3 to 5
- Visited nodes: 0, 2
- Currently lowest distances: [0, 3, 1, 5, Infinite, Infinite]
-
Visiting node 3 with current distance 3
- Updating distance of node 4 to 4
- Visited nodes: 0, 1, 2
- Currently lowest distances: [0, 3, 1, 5, 4, Infinite]
-
Visiting node 4 with current distance 4
- Updating distance of node 5 to 5
- Visited nodes: 0, 1, 2, 4
- Currently lowest distances: [0, 3, 1, 5, 4, 5]
-
Visiting node 5 with current distance 5
- No distances to update
- Visited nodes: 0, 1, 2, 3, 4
- Currently lowest distances: [0, 3, 1, 5, 4, 5]
-
Visiting node 5 with current distance 5
- No distances to update
- Visited nodes: 0, 1, 2, 3, 4, 5
All nodes visited Final lowest distances: [0, 3, 1, 5, 4, 5]
Runtime of the Algorithm
The runtime complexity of Dijkstra depends on how it is implemented. If a min-heap is used to determine the next node to visit, and adjacency is implemented using adjacency lists, the runtime is O(|E| + |V|log|V|) (|V| = number of Nodes, |E| = number of Edges). If a we simply search all distances to find the node with the lowest distance in each step, and use a matrix to look up whether two nodes are adjacent, the runtime complexity increases to O(|V|^2).
Space of the Algorithm
The space complexity of Dijkstra depends on how it is implemented as well and is equal to the runtime complexity.
JavaScript
JavaScript is an interpreted scripting language previously primarily used in web pages (executed in browsers) that has since found popularity for back-end and other tasks as well through node.js
While it borrows a lot of its syntax from Java, it is a very different language and should not be confused.
Getting to “Hello World” in JavaScript
The most important things first - here’s how you can run your first line of code in JavaScript. If you want to use JavaScript for backend, follow the chapter on how to print Hello World using Node.js. If you want to use JavaScript in the frontend (i.e. in web pages), follow the chapter on how print Hello World in the browser.
Getting to “Hello World” in JavaScript using the browser
- Create a file named hello_world.html
- Open it using a text editor (e.g. Sublime Text, or just the default Windows editor)
-
Paste the following code snippet:
<html> <head> <script type="application/javascript"> // This prints to the browsers console console.log("Hello World") // This opens a popup alert("Hello world") </script> </head> <body> (Website content) </body> </html> - Open this file using your browser (by typing the location into the address bar)
- You should see a pop-up saying “Hello World”
- If you use your browsers console (e.g. in Chrome: right-click -> inspect), you will see it printed there as well.
The reason we’re wrapping the script in HTML is that the browser will otherwise not execute the JavaScript, but just show it’s contents.
Getting to “Hello World” in JavaScript using Node.js
- Download and install the latest version of Node.js from nodejs.org. You can also download an earlier version if your use case requires it.
-
Open a terminal, make sure the
nodecommand is working. If you’re getting a “command not found” error (or similar), try restarting your command line, and, if that doesn’t help, your computer. If the issue persists, here are some helpful StackOverflow questions for each platform: -
As soon as that’s working, copy the following snippet into a file named hello_world.js:
console.log("Hello World"); - Change directory by typing
cd path/to/hello_world, then runnode hello_world.js. This should print “Hello World” to your Terminal.
That’s it! Notice that the entry barrier is similarly low as it is for Python and many other scripting languages.
Fundamentals in JavaScript
To understand algorithms and technologies implemented in JavaScript, one first needs to understand what basic programming concepts look like in this particular language. Each of the following snippets can be executed using Node.js on its own, as no boilerplate is required. In the browser, the code needs to be surrounded by HTML just like the Hello World example for the browser shown above.
Variables and Arithmetic
Variables in JavaScript are dynamically typed, meaning the content of a variable is determined at runtime and does not need to be specified when writing the code.
var number = 5;
var decimalNumber = 3.25;
var result = number * decimalNumber;
var callout = "The number is ";
// In this instance, the values are concatenated rather than added because one of them is a String.
console.log(callout + result);This will print ‘The number is 16.25’.
Arrays
Arrays in JavaScript are implemented as objects, with the index just being the name of the property. This makes them dynamically sized. The whole concepts of objects and arrays are merged in JavaScript, as demonstrated by the following snippet.
var integers = {}; // initialized as object
integers[3] = 42; // assigned using array index
console.log(integers["3"]); // Accessed using property name, prints "42"
var strings = ["Hello"]; // strings[0] is now Hi
strings[2] = "World"; // index 1 skipped
strings.beautiful = "Beautiful" // Assigned using property name
console.log(strings[0] + " " + strings["beautiful"] + " " + strings[2]); // Prints "Hello World"Conditions
Just like most programming languages, JavaScript can do if-else statements. Additionally, JavaScript can also do switch-case statements.
var value = 5;
if(value === 5){
console.log("Value is 5");
} else if(value < 5){
console.log("Value is less than 5");
} else {
console.log("Value is something else");
}
switch (value){
case 1:
console.log("Value is 1");
break; // Don't go further down the cases
case 2:
console.log("Value is 2");
break; // Don't go further down the cases
case 3:
console.log("Value is 3");
break; // Don't go further down the cases
case 4:
console.log("Value is 4");
break; // Don't go further down the cases
case 5:
console.log("Value is 5");
break; // Don't go further down the cases
default:
console.log("Value is something else");
}The above JavaScript code will print “Value is 5” twice.
Loops
JavaScript supports for, while as well as do while loops. break and continue statements are also supported.
The below example illustrates the differences:
var value = 2;
for (var i = 0; i < value; i++) {
console.log(i);
}
while (value > 0) {
console.log(value);
value--;
}
do {
console.log(value);
value--;
} while (value > 0);This will print the following to the terminal:
0
1
2
1
0Note the last 0: it is printed because in the do-while-loop, compared to the while-loop. the code block is executed at least once before the condition is checked.
Functions
Functions in JavaScript can be declared using many different syntaxes, for example as object properties, as variables, or, in more recent JavaScript versions, as part of a class.
Here’s an example of a JavaScript function as a variable:
var my_function = function(){
console.log("Hello World")
}
my_function()Here’s an example of a JavaScript function as an object property:
var function_object = {}
function_object.my_function = function(){
console.log("Hello World")
}
function_object.my_function()And here’s an example of calling a function of an object of a class:
class FunctionClass {
my_function(){
console.log("Hello World")
}
}
new FunctionClass().my_function();(all of these examples print “Hello World”.)
Syntax
As previously mentioned, JavaScript shares much of its Syntax with Java.
JavaScript requires the use of curly brackets ({}) to surround code blocks in conditions, loops, functions etc.;
It doesn’t always require semicolons at the end of statements, but their use is encouraged, as their usage means the use of whitespace for preferred formatting (e.g. indentation of code pieces) does not affect the code.
Advanced Knowledge of JavaScript
JavaScript was first released in 1993 and is multi-paradigm. It is primarily event-driven and functional, but also follows object-oriented and imperative paradigms. It’s dynamically typed, but offers some amount of static typing in recent versions and dialects such as TypeScript. For more information, JavaScript has a great Wikipedia) article.