A Star in Javascript
Posted: , Last Updated:
/**
* Finds the shortest distance between two nodes using the A-star (A*) algorithm
* @param graph an adjacency-matrix-representation of the graph where (x,y) is the weight of the edge or 0 if there is no edge.
* @param heuristic an estimation of distance from node x to y that is guaranteed to be lower than the actual distance. E.g. straight-line distance
* @param start the node to start from.
* @param goal the node we're searching for
* @return The shortest distance to the goal node. Can be easily modified to return the path.
*/
const aStar = function (graph, heuristic, start, goal) {
//This contains the distances from the start node to all other nodes
var distances = [];
//Initializing with a distance of "Infinity"
for (var i = 0; i < graph.length; i++) distances[i] = Number.MAX_VALUE;
//The distance from the start node to itself is of course 0
distances[start] = 0;
//This contains the priorities with which to visit the nodes, calculated using the heuristic.
var priorities = [];
//Initializing with a priority of "Infinity"
for (var i = 0; i < graph.length; i++) priorities[i] = Number.MAX_VALUE;
//start node has a priority equal to straight line distance to goal. It will be the first to be expanded.
priorities[start] = heuristic[start][goal];
//This contains whether a node was already visited
var visited = [];
//While there are nodes left to visit...
while (true) {
// ... find the node with the currently lowest priority...
var lowestPriority = Number.MAX_VALUE;
var lowestPriorityIndex = -1;
for (var i = 0; i < priorities.length; i++) {
//... by going through all nodes that haven't been visited yet
if (priorities[i] < lowestPriority && !visited[i]) {
lowestPriority = priorities[i];
lowestPriorityIndex = i;
}
}
if (lowestPriorityIndex === -1) {
// There was no node not yet visited --> Node not found
return -1;
} else if (lowestPriorityIndex === goal) {
// Goal node found
// console.log("Goal node found!");
return distances[lowestPriorityIndex];
}
// console.log("Visiting node " + lowestPriorityIndex + " with currently lowest priority of " + lowestPriority);
//...then, for all neighboring nodes that haven't been visited yet....
for (var i = 0; i < graph[lowestPriorityIndex].length; i++) {
if (graph[lowestPriorityIndex][i] !== 0 && !visited[i]) {
//...if the path over this edge is shorter...
if (distances[lowestPriorityIndex] + graph[lowestPriorityIndex][i] < distances[i]) {
//...save this path as new shortest path
distances[i] = distances[lowestPriorityIndex] + graph[lowestPriorityIndex][i];
//...and set the priority with which we should continue with this node
priorities[i] = distances[i] + heuristic[i][goal];
// console.log("Updating distance of node " + i + " to " + distances[i] + " and priority to " + priorities[i]);
}
}
}
// Lastly, note that we are finished with this node.
visited[lowestPriorityIndex] = true;
//console.log("Visited nodes: " + visited);
//console.log("Currently lowest distances: " + distances);
}
};
module.exports = {aStar};About the algorithm and language used in this code snippet:
A Star Algorithm
The A star (A*) algorithm is an algorithm used to solve the shortest path problem in a graph. This means that given a number of nodes and the edges between them as well as the “length” of the edges (referred to as “weight”) and a heuristic (more on that later), the A* algorithm finds the shortest path from the specified start node to all other nodes. Nodes are sometimes referred to as vertices (plural of vertex) - here, we’ll call them nodes.
Description of the Algorithm
The basic principle behind the A star (A*) algorithm is to iteratively look at the node with the currently smallest priority (which is the shortest distance from the start plus the heuristic to the goal) and update all not yet visited neighbors if the path to it via the current node is shorter. This is very similar to the Dijkstra algorithm, with the difference being that the lowest priority node is visited next, rather than the shortest distance node. In essence, Dijkstra uses the distance as the priority, whereas A* uses the distance plus the heuristic.
Why does adding the heuristic make sense? Without it, the algorithm has no idea if its going in the right direction. When manually searching for the shortest path in this example, you probably prioritised paths going to the right over paths going up or down. This is because the goal node is to the right of the start node, so going right is at least generally the correct direction. The heuristic gives the algorithm this spatial information.
So if a node has the currently shortest distance but is generally going in the wrong direction, whereas Dijkstra would have visited that node next, A Star will not. For this to work, the heuristic needs to be admissible, meaning it has to never overestimate the actual cost (i.e. distance) - which is the case for straight line distance in street networks, for example. Intuitively, that way the algorithm never overlooks a shorter path because the priority will always be lower than the real distance (if the current shortest path is A, then if there is any way path B could be shorter it will be explored). One simple heuristic that fulfils this property is straight line distance (e.g. in a street network)
In more detail, this leads to the following Steps:
- Initialize the distance to the starting node as 0 and the distances to all other nodes as infinite
- Initialize the priority to the starting node as the straight-line distance to the goal and the priorities of all other nodes as infinite
- Set all nodes to “unvisited”
-
While we haven’t visited all nodes and haven’t found the goal node:
- Find the node with currently lowest priority (for the first pass, this will be the source node itself)
- If it’s the goal node, return its distance
- For all nodes next to it that we haven’t visited yet, check if the currently smallest distance to that neighbor is bigger than if we were to go via the current node
- If it is, update the smallest distance of that neighbor to be the distance from the source to the current node plus the distance from the current node to that neighbor, and update its priority to be the distance plus its straight-line distance to the goal node
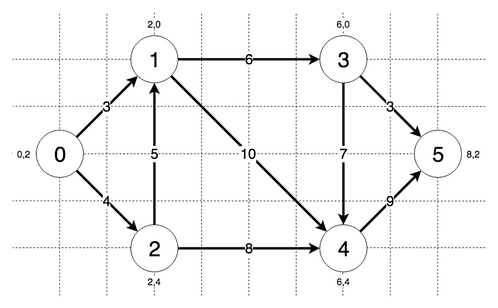
Example of the Algorithm
The steps the algorithm performs on this graph if given node 0 as a starting point and node 5 as the goal, in order, are:
- Visiting node 0 with currently lowest priority of 8.0
- Updating distance of node 1 to 3 and priority to 9.32455532033676
- Updating distance of node 2 to 4 and priority to 10.32455532033676
- Visiting node 1 with currently lowest priority of 9.32455532033676
- Updating distance of node 3 to 9 and priority to 11.82842712474619
- Updating distance of node 4 to 13 and priority to 15.82842712474619
- Visiting node 2 with currently lowest priority of 10.32455532033676
- Visiting node 3 with currently lowest priority of 11.82842712474619
- Updating distance of node 5 to 12 and priority to 12.0
- Goal node found!
Final lowest distance from node 0 to node 5: 12
Runtime of the Algorithm
The runtime complexity of A Star depends on how it is implemented. If a min-heap is used to determine the next node to visit, and adjacency is implemented using adjacency lists, the runtime is O(|E| + |V|log|V|) (|V| = number of Nodes, |E| = number of Edges). If a we simply search all distances to find the node with the lowest distance in each step, and use a matrix to look up whether two nodes are adjacent, the runtime complexity increases to O(|V|^2).
Note that this is the same as Dijkstra - in practice, though, if we choose a good heuristic, many of the paths can be eliminated before they are explored making for a significant time improvement.
More information on how the heuristic influences the complexity can be found on the Wikipedia Article.
Space of the Algorithm
The space complexity of A Star depends on how it is implemented as well and is equal to the runtime complexity, plus whatever space the heuristic requires.
JavaScript
JavaScript is an interpreted scripting language previously primarily used in web pages (executed in browsers) that has since found popularity for back-end and other tasks as well through node.js
While it borrows a lot of its syntax from Java, it is a very different language and should not be confused.
Getting to “Hello World” in JavaScript
The most important things first - here’s how you can run your first line of code in JavaScript. If you want to use JavaScript for backend, follow the chapter on how to print Hello World using Node.js. If you want to use JavaScript in the frontend (i.e. in web pages), follow the chapter on how print Hello World in the browser.
Getting to “Hello World” in JavaScript using the browser
- Create a file named hello_world.html
- Open it using a text editor (e.g. Sublime Text, or just the default Windows editor)
-
Paste the following code snippet:
<html> <head> <script type="application/javascript"> // This prints to the browsers console console.log("Hello World") // This opens a popup alert("Hello world") </script> </head> <body> (Website content) </body> </html> - Open this file using your browser (by typing the location into the address bar)
- You should see a pop-up saying “Hello World”
- If you use your browsers console (e.g. in Chrome: right-click -> inspect), you will see it printed there as well.
The reason we’re wrapping the script in HTML is that the browser will otherwise not execute the JavaScript, but just show it’s contents.
Getting to “Hello World” in JavaScript using Node.js
- Download and install the latest version of Node.js from nodejs.org. You can also download an earlier version if your use case requires it.
-
Open a terminal, make sure the
nodecommand is working. If you’re getting a “command not found” error (or similar), try restarting your command line, and, if that doesn’t help, your computer. If the issue persists, here are some helpful StackOverflow questions for each platform: -
As soon as that’s working, copy the following snippet into a file named hello_world.js:
console.log("Hello World"); - Change directory by typing
cd path/to/hello_world, then runnode hello_world.js. This should print “Hello World” to your Terminal.
That’s it! Notice that the entry barrier is similarly low as it is for Python and many other scripting languages.
Fundamentals in JavaScript
To understand algorithms and technologies implemented in JavaScript, one first needs to understand what basic programming concepts look like in this particular language. Each of the following snippets can be executed using Node.js on its own, as no boilerplate is required. In the browser, the code needs to be surrounded by HTML just like the Hello World example for the browser shown above.
Variables and Arithmetic
Variables in JavaScript are dynamically typed, meaning the content of a variable is determined at runtime and does not need to be specified when writing the code.
var number = 5;
var decimalNumber = 3.25;
var result = number * decimalNumber;
var callout = "The number is ";
// In this instance, the values are concatenated rather than added because one of them is a String.
console.log(callout + result);This will print ‘The number is 16.25’.
Arrays
Arrays in JavaScript are implemented as objects, with the index just being the name of the property. This makes them dynamically sized. The whole concepts of objects and arrays are merged in JavaScript, as demonstrated by the following snippet.
var integers = {}; // initialized as object
integers[3] = 42; // assigned using array index
console.log(integers["3"]); // Accessed using property name, prints "42"
var strings = ["Hello"]; // strings[0] is now Hi
strings[2] = "World"; // index 1 skipped
strings.beautiful = "Beautiful" // Assigned using property name
console.log(strings[0] + " " + strings["beautiful"] + " " + strings[2]); // Prints "Hello World"Conditions
Just like most programming languages, JavaScript can do if-else statements. Additionally, JavaScript can also do switch-case statements.
var value = 5;
if(value === 5){
console.log("Value is 5");
} else if(value < 5){
console.log("Value is less than 5");
} else {
console.log("Value is something else");
}
switch (value){
case 1:
console.log("Value is 1");
break; // Don't go further down the cases
case 2:
console.log("Value is 2");
break; // Don't go further down the cases
case 3:
console.log("Value is 3");
break; // Don't go further down the cases
case 4:
console.log("Value is 4");
break; // Don't go further down the cases
case 5:
console.log("Value is 5");
break; // Don't go further down the cases
default:
console.log("Value is something else");
}The above JavaScript code will print “Value is 5” twice.
Loops
JavaScript supports for, while as well as do while loops. break and continue statements are also supported.
The below example illustrates the differences:
var value = 2;
for (var i = 0; i < value; i++) {
console.log(i);
}
while (value > 0) {
console.log(value);
value--;
}
do {
console.log(value);
value--;
} while (value > 0);This will print the following to the terminal:
0
1
2
1
0Note the last 0: it is printed because in the do-while-loop, compared to the while-loop. the code block is executed at least once before the condition is checked.
Functions
Functions in JavaScript can be declared using many different syntaxes, for example as object properties, as variables, or, in more recent JavaScript versions, as part of a class.
Here’s an example of a JavaScript function as a variable:
var my_function = function(){
console.log("Hello World")
}
my_function()Here’s an example of a JavaScript function as an object property:
var function_object = {}
function_object.my_function = function(){
console.log("Hello World")
}
function_object.my_function()And here’s an example of calling a function of an object of a class:
class FunctionClass {
my_function(){
console.log("Hello World")
}
}
new FunctionClass().my_function();(all of these examples print “Hello World”.)
Syntax
As previously mentioned, JavaScript shares much of its Syntax with Java.
JavaScript requires the use of curly brackets ({}) to surround code blocks in conditions, loops, functions etc.;
It doesn’t always require semicolons at the end of statements, but their use is encouraged, as their usage means the use of whitespace for preferred formatting (e.g. indentation of code pieces) does not affect the code.
Advanced Knowledge of JavaScript
JavaScript was first released in 1993 and is multi-paradigm. It is primarily event-driven and functional, but also follows object-oriented and imperative paradigms. It’s dynamically typed, but offers some amount of static typing in recent versions and dialects such as TypeScript. For more information, JavaScript has a great Wikipedia) article.