Iterative Deepening DFS in Javascript
Posted: , Last Updated:
var bottomReached = false; // Variable to keep track if we have reached the bottom of the tree
/**
* Implementation of iterative deepening DFS (depth-first search) Algorithm to find the shortest path from a start to a target node..
* Given a start node, this returns the node in the tree below the start node with the target value (or null if it doesn't exist)
* Runs in O(n), where n is the number of nodes in the tree, or O(b^d), where b is the branching factor and d is the depth.
* @param start the node to start the search from
* @param target the value to search for
* @return The node containing the target value or null if it doesn't exist.
*/
const iterativeDeepeningDFS = function (start, target) {
// Start by doing DFS with a depth of 1, keep doubling depth until we reach the "bottom" of the tree or find the node we're searching for
var depth = 1;
while (!bottomReached) {
bottomReached = true; // One of the "end nodes" of the search with this depth has to still have children and set this to false again
var result = iterativeDeepeningDFSRec(start, target, 0, depth);
if (result != null) {
// We've found the goal node while doing DFS with this max depth
return result;
}
// We haven't found the goal node, but there are still deeper nodes to search through
depth *= 2;
console.log("Increasing depth to " + depth);
}
// Bottom reached is true.
// We haven't found the node and there were no more nodes that still have children to explore at a higher depth.
return null;
};
const iterativeDeepeningDFSRec = function (node, target, currentDepth, maxDepth) {
console.log("Visiting Node " + node.value);
if (node.value === target) {
// We have found the goal node we we're searching for
console.log("Found the node we're looking for!");
return node;
}
if (currentDepth === maxDepth) {
console.log("Current maximum depth reached, returning...");
// We have reached the end for this depth...
if (node.children.length > 0) {
//...but we have not yet reached the bottom of the tree
bottomReached = false;
}
return null;
}
// Recurse with all children
for (var i = 0; i < node.children.length; i++) {
var result = iterativeDeepeningDFSRec(node.children[i], target, currentDepth + 1, maxDepth);
if (result != null) {
// We've found the goal node while going down that child
return result;
}
}
// We've gone through all children and not found the goal node
return null;
};
module.exports = {iterativeDeepeningDFS};About the algorithm and language used in this code snippet:
Iterative Deepening Depth-First Search Algorithm
The Iterative Deepening Depth-First Search (also ID-DFS) algorithm is an algorithm used to find a node in a tree. This means that given a tree data structure, the algorithm will return the first node in this tree that matches the specified condition. Nodes are sometimes referred to as vertices (plural of vertex) - here, we’ll call them nodes. The edges have to be unweighted. This algorithm can also work with unweighted graphs if mechanism to keep track of already visited nodes is added.
Description of the Algorithm
The basic principle of the algorithm is to start with a start node, and then look at the first child of this node. It then looks at the first child of that node (grandchild of the start node) and so on, until a node has no more children (we’ve reached a leaf node). It then goes up one level, and looks at the next child. If there are no more children, it goes up one more level, and so on, until it find more children or reaches the start node. If hasn’t found the goal node after returning from the last child of the start node, the goal node cannot be found, since by then all nodes have been traversed.
So far this has been describing Depth-First Search (DFS). Iterative deepening adds to this, that the algorithm not only returns one layer up the tree when the node has no more children to visit, but also when a previously specified maximum depth has been reached. Also, if we return to the start node, we increase the maximum depth and start the search all over, until we’ve visited all leaf nodes (bottom nodes) and increasing the maximum depth won’t lead to us visiting more nodes.
Specifically, these are the steps:
- For each child of the current node
- If it is the target node, return
- If the current maximum depth is reached, return
- Set the current node to this node and go back to 1.
- After having gone through all children, go to the next child of the parent (the next sibling)
- After having gone through all children of the start node, increase the maximum depth and go back to 1.
- If we have reached all leaf (bottom) nodes, the goal node doesn’t exist.
Example of the Algorithm
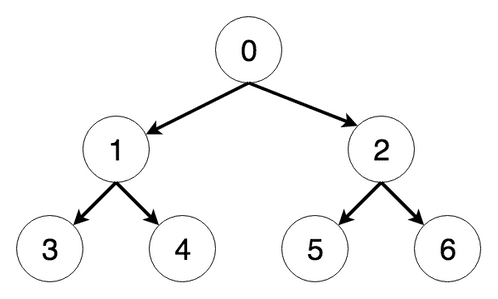
Consider the following tree:
The steps the algorithm performs on this tree if given node 0 as a starting point, in order, are:
- Visiting Node 0
- Visiting Node 1
- Current maximum depth reached, returning…
- Visiting Node 2
- Current maximum depth reached, returning…
- Increasing depth to 2
- Visiting Node 0
- Visiting Node 1
- Visiting Node 3
- Current maximum depth reached, returning…
- Visiting Node 4
- Current maximum depth reached, returning…
- Visiting Node 2
- Visiting Node 5
- Current maximum depth reached, returning…
- Visiting Node 6
- Found the node we’re looking for, returning…
Runtime of the Algorithm
If we double the maximum depth each time we need to go deeper, the runtime complexity of Iterative Deepening Depth-First Search (ID-DFS) is the same as regular Depth-First Search (DFS), since all previous depths added up will have the same runtime as the current depth (1/2 + 1/4 + 1/8 + … < 1). The runtime of regular Depth-First Search (DFS) is O(|N|) (|N| = number of Nodes in the tree), since every node is traversed at most once. The number of nodes is equal to b^d, where b is the branching factor and d is the depth, so the runtime can be rewritten as O(b^d).
Space of the Algorithm
The space complexity of Iterative Deepening Depth-First Search (ID-DFS) is the same as regular Depth-First Search (DFS), which is, if we exclude the tree itself, O(d), with d being the depth, which is also the size of the call stack at maximum depth. If we include the tree, the space complexity is the same as the runtime complexity, as each node needs to be saved.
JavaScript
JavaScript is an interpreted scripting language previously primarily used in web pages (executed in browsers) that has since found popularity for back-end and other tasks as well through node.js
While it borrows a lot of its syntax from Java, it is a very different language and should not be confused.
Getting to “Hello World” in JavaScript
The most important things first - here’s how you can run your first line of code in JavaScript. If you want to use JavaScript for backend, follow the chapter on how to print Hello World using Node.js. If you want to use JavaScript in the frontend (i.e. in web pages), follow the chapter on how print Hello World in the browser.
Getting to “Hello World” in JavaScript using the browser
- Create a file named hello_world.html
- Open it using a text editor (e.g. Sublime Text, or just the default Windows editor)
-
Paste the following code snippet:
<html> <head> <script type="application/javascript"> // This prints to the browsers console console.log("Hello World") // This opens a popup alert("Hello world") </script> </head> <body> (Website content) </body> </html> - Open this file using your browser (by typing the location into the address bar)
- You should see a pop-up saying “Hello World”
- If you use your browsers console (e.g. in Chrome: right-click -> inspect), you will see it printed there as well.
The reason we’re wrapping the script in HTML is that the browser will otherwise not execute the JavaScript, but just show it’s contents.
Getting to “Hello World” in JavaScript using Node.js
- Download and install the latest version of Node.js from nodejs.org. You can also download an earlier version if your use case requires it.
-
Open a terminal, make sure the
nodecommand is working. If you’re getting a “command not found” error (or similar), try restarting your command line, and, if that doesn’t help, your computer. If the issue persists, here are some helpful StackOverflow questions for each platform: -
As soon as that’s working, copy the following snippet into a file named hello_world.js:
console.log("Hello World"); - Change directory by typing
cd path/to/hello_world, then runnode hello_world.js. This should print “Hello World” to your Terminal.
That’s it! Notice that the entry barrier is similarly low as it is for Python and many other scripting languages.
Fundamentals in JavaScript
To understand algorithms and technologies implemented in JavaScript, one first needs to understand what basic programming concepts look like in this particular language. Each of the following snippets can be executed using Node.js on its own, as no boilerplate is required. In the browser, the code needs to be surrounded by HTML just like the Hello World example for the browser shown above.
Variables and Arithmetic
Variables in JavaScript are dynamically typed, meaning the content of a variable is determined at runtime and does not need to be specified when writing the code.
var number = 5;
var decimalNumber = 3.25;
var result = number * decimalNumber;
var callout = "The number is ";
// In this instance, the values are concatenated rather than added because one of them is a String.
console.log(callout + result);This will print ‘The number is 16.25’.
Arrays
Arrays in JavaScript are implemented as objects, with the index just being the name of the property. This makes them dynamically sized. The whole concepts of objects and arrays are merged in JavaScript, as demonstrated by the following snippet.
var integers = {}; // initialized as object
integers[3] = 42; // assigned using array index
console.log(integers["3"]); // Accessed using property name, prints "42"
var strings = ["Hello"]; // strings[0] is now Hi
strings[2] = "World"; // index 1 skipped
strings.beautiful = "Beautiful" // Assigned using property name
console.log(strings[0] + " " + strings["beautiful"] + " " + strings[2]); // Prints "Hello World"Conditions
Just like most programming languages, JavaScript can do if-else statements. Additionally, JavaScript can also do switch-case statements.
var value = 5;
if(value === 5){
console.log("Value is 5");
} else if(value < 5){
console.log("Value is less than 5");
} else {
console.log("Value is something else");
}
switch (value){
case 1:
console.log("Value is 1");
break; // Don't go further down the cases
case 2:
console.log("Value is 2");
break; // Don't go further down the cases
case 3:
console.log("Value is 3");
break; // Don't go further down the cases
case 4:
console.log("Value is 4");
break; // Don't go further down the cases
case 5:
console.log("Value is 5");
break; // Don't go further down the cases
default:
console.log("Value is something else");
}The above JavaScript code will print “Value is 5” twice.
Loops
JavaScript supports for, while as well as do while loops. break and continue statements are also supported.
The below example illustrates the differences:
var value = 2;
for (var i = 0; i < value; i++) {
console.log(i);
}
while (value > 0) {
console.log(value);
value--;
}
do {
console.log(value);
value--;
} while (value > 0);This will print the following to the terminal:
0
1
2
1
0Note the last 0: it is printed because in the do-while-loop, compared to the while-loop. the code block is executed at least once before the condition is checked.
Functions
Functions in JavaScript can be declared using many different syntaxes, for example as object properties, as variables, or, in more recent JavaScript versions, as part of a class.
Here’s an example of a JavaScript function as a variable:
var my_function = function(){
console.log("Hello World")
}
my_function()Here’s an example of a JavaScript function as an object property:
var function_object = {}
function_object.my_function = function(){
console.log("Hello World")
}
function_object.my_function()And here’s an example of calling a function of an object of a class:
class FunctionClass {
my_function(){
console.log("Hello World")
}
}
new FunctionClass().my_function();(all of these examples print “Hello World”.)
Syntax
As previously mentioned, JavaScript shares much of its Syntax with Java.
JavaScript requires the use of curly brackets ({}) to surround code blocks in conditions, loops, functions etc.;
It doesn’t always require semicolons at the end of statements, but their use is encouraged, as their usage means the use of whitespace for preferred formatting (e.g. indentation of code pieces) does not affect the code.
Advanced Knowledge of JavaScript
JavaScript was first released in 1993 and is multi-paradigm. It is primarily event-driven and functional, but also follows object-oriented and imperative paradigms. It’s dynamically typed, but offers some amount of static typing in recent versions and dialects such as TypeScript. For more information, JavaScript has a great Wikipedia) article.