Breadth-First Search in Javascript
Posted: , Last Updated:
/**
* Implementation of Breadth-First-Search (BFS) using adjacency matrix.
* This returns nothing (yet), it is meant to be a template for whatever you want to do with it,
* e.g. finding the shortest path in a unweighted graph.
* This has a runtime of O(|V|^2) (|V| = number of Nodes), for a faster implementation see @see ../fast/BFS.java (using adjacency Lists)
*
* @param graph an adjacency-matrix-representation of the graph where (x,y) is true if the the there is an edge between nodes x and y.
* @param start the node to start from.
* @return Array array containing the shortest distances from the given start node to each other node
*/
const bfs = function (graph, start) {
//A Queue to manage the nodes that have yet to be visited
var queue = [];
//Adding the node to start from
queue.push(start);
//A boolean array indicating whether we have already visited a node
var visited = [];
//(The start node is already visited)
visited[start] = true;
// Keeping the distances (might not be necessary depending on your use case)
var distances = []; // No need to set initial values since every node is visted exactly once
//(the distance to the start node is 0)
distances[start] = 0;
//While there are nodes left to visit...
while (queue.length > 0) {
console.log("Visited nodes: " + visited);
console.log("Distances: " + distances);
var node = queue.shift();
console.log("Removing node " + node + " from the queue...");
//...for all neighboring nodes that haven't been visited yet....
for (var i = 1; i < graph[node].length; i++) {
if (graph[node][i] && !visited[i]) {
// Do whatever you want to do with the node here.
// Visit it, set the distance and add it to the queue
visited[i] = true;
distances[i] = distances[node] + 1;
queue.push(i);
console.log("Visiting node " + i + ", setting its distance to " + distances[i] + " and adding it to the queue");
}
}
}
console.log("No more nodes in the queue. Distances: " + distances);
return distances;
};
module.exports = {bfs};About the algorithm and language used in this code snippet:
Breadth-First Search Algorithm
The Breadth-first search algorithm is an algorithm used to solve the shortest path problem in a graph without edge weights (i.e. a graph where all nodes are the same “distance” from each other, and they are either connected or not). This means that given a number of nodes and the edges between them, the Breadth-first search algorithm is finds the shortest path from the specified start node to all other nodes. Nodes are sometimes referred to as vertices (plural of vertex) - here, we’ll call them nodes.
Description of the Algorithm
The basic principle behind the Breadth-first search algorithm is to take the current node (the start node in the beginning) and then add all of its neighbors that we haven’t visited yet to a queue. Continue this with the next node in the queue (in a queue that is the “oldest” node). Before we add a node to the queue, we set its distance to the distance of the current node plus 1 (since all edges are weighted equally), with the distance to the start node being 0. This is repeated until there are no more nodes in the queue (all nodes are visited).
In more detail, this leads to the following Steps:
- Initialize the distance to the starting node as 0. The distances to all other node do not need to be initialized since every node is visited exactly once.
- Set all nodes to “unvisited”
- Add the first node to the queue and label it visited.
-
While there are nodes in the queue:
- Take a node out of the queue
- For all nodes next to it that we haven’t visited yet, add them to the queue, set their distance to the distance to the current node plus 1, and set them as “visited”
In the end, the distances to all nodes will be correct.
Example of the Algorithm
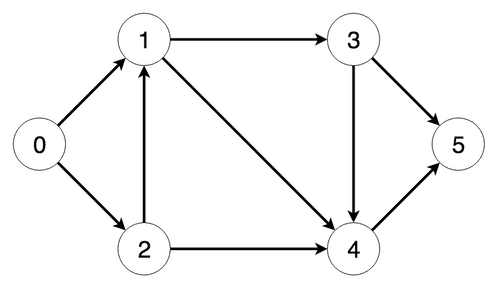
Consider the following graph:
The steps the algorithm performs on this graph if given node 0 as a starting point, in order, are:
- Visiting node 0
-
Visited nodes: [true, false, false, false, false, false], Distances: [0, 0, 0, 0, 0, 0]
- Removing node 0 from the queue…
- Visiting node 1, setting its distance to 1 and adding it to the queue
- Visiting node 2, setting its distance to 1 and adding it to the queue
-
Visited nodes: [true, true, true, false, false, false], Distances: [0, 1, 1, 0, 0, 0]
- Removing node 1 from the queue…
- Visiting node 3, setting its distance to 2 and adding it to the queue
- Visiting node 4, setting its distance to 2 and adding it to the queue
-
Visited nodes: [true, true, true, true, true, false], Distances: [0, 1, 1, 2, 2, 0]
- Removing node 2 from the queue…
- No adjacent, unvisited nodes
-
Visited nodes: [true, true, true, true, true, false], Distances: [0, 1, 1, 2, 2, 0]
- Removing node 3 from the queue…
- Visiting node 5, setting its distance to 3 and adding it to the queue
-
Visited nodes: [true, true, true, true, true, true], Distances: [0, 1, 1, 2, 2, 3]
- Removing node 4 from the queue…
- No adjacent, unvisited nodes
-
Visited nodes: [true, true, true, true, true, true], Distances: [0, 1, 1, 2, 2, 3]
- Removing node 5 from the queue…
- No more nodes in the queue. Final distances: [0, 1, 1, 2, 2, 3]
Runtime Complexity of the Algorithm
The runtime complexity of Breadth-first search is O(|E| + |V|) (|V| = number of Nodes, |E| = number of Edges) if adjacency-lists are used. If a we simply search all nodes to find connected nodes in each step, and use a matrix to look up whether two nodes are adjacent, the runtime complexity increases to O(|V|^2).
Depending on the graph this might not matter, since the number of edges can be as big as |V|^2 if all nodes are connected with each other.
Space Complexity of the Algorithm
The space complexity of Breadth-first search depends on how it is implemented as well and is equal to the runtime complexity.
JavaScript
JavaScript is an interpreted scripting language previously primarily used in web pages (executed in browsers) that has since found popularity for back-end and other tasks as well through node.js
While it borrows a lot of its syntax from Java, it is a very different language and should not be confused.
Getting to “Hello World” in JavaScript
The most important things first - here’s how you can run your first line of code in JavaScript. If you want to use JavaScript for backend, follow the chapter on how to print Hello World using Node.js. If you want to use JavaScript in the frontend (i.e. in web pages), follow the chapter on how print Hello World in the browser.
Getting to “Hello World” in JavaScript using the browser
- Create a file named hello_world.html
- Open it using a text editor (e.g. Sublime Text, or just the default Windows editor)
-
Paste the following code snippet:
<html> <head> <script type="application/javascript"> // This prints to the browsers console console.log("Hello World") // This opens a popup alert("Hello world") </script> </head> <body> (Website content) </body> </html> - Open this file using your browser (by typing the location into the address bar)
- You should see a pop-up saying “Hello World”
- If you use your browsers console (e.g. in Chrome: right-click -> inspect), you will see it printed there as well.
The reason we’re wrapping the script in HTML is that the browser will otherwise not execute the JavaScript, but just show it’s contents.
Getting to “Hello World” in JavaScript using Node.js
- Download and install the latest version of Node.js from nodejs.org. You can also download an earlier version if your use case requires it.
-
Open a terminal, make sure the
nodecommand is working. If you’re getting a “command not found” error (or similar), try restarting your command line, and, if that doesn’t help, your computer. If the issue persists, here are some helpful StackOverflow questions for each platform: -
As soon as that’s working, copy the following snippet into a file named hello_world.js:
console.log("Hello World"); - Change directory by typing
cd path/to/hello_world, then runnode hello_world.js. This should print “Hello World” to your Terminal.
That’s it! Notice that the entry barrier is similarly low as it is for Python and many other scripting languages.
Fundamentals in JavaScript
To understand algorithms and technologies implemented in JavaScript, one first needs to understand what basic programming concepts look like in this particular language. Each of the following snippets can be executed using Node.js on its own, as no boilerplate is required. In the browser, the code needs to be surrounded by HTML just like the Hello World example for the browser shown above.
Variables and Arithmetic
Variables in JavaScript are dynamically typed, meaning the content of a variable is determined at runtime and does not need to be specified when writing the code.
var number = 5;
var decimalNumber = 3.25;
var result = number * decimalNumber;
var callout = "The number is ";
// In this instance, the values are concatenated rather than added because one of them is a String.
console.log(callout + result);This will print ‘The number is 16.25’.
Arrays
Arrays in JavaScript are implemented as objects, with the index just being the name of the property. This makes them dynamically sized. The whole concepts of objects and arrays are merged in JavaScript, as demonstrated by the following snippet.
var integers = {}; // initialized as object
integers[3] = 42; // assigned using array index
console.log(integers["3"]); // Accessed using property name, prints "42"
var strings = ["Hello"]; // strings[0] is now Hi
strings[2] = "World"; // index 1 skipped
strings.beautiful = "Beautiful" // Assigned using property name
console.log(strings[0] + " " + strings["beautiful"] + " " + strings[2]); // Prints "Hello World"Conditions
Just like most programming languages, JavaScript can do if-else statements. Additionally, JavaScript can also do switch-case statements.
var value = 5;
if(value === 5){
console.log("Value is 5");
} else if(value < 5){
console.log("Value is less than 5");
} else {
console.log("Value is something else");
}
switch (value){
case 1:
console.log("Value is 1");
break; // Don't go further down the cases
case 2:
console.log("Value is 2");
break; // Don't go further down the cases
case 3:
console.log("Value is 3");
break; // Don't go further down the cases
case 4:
console.log("Value is 4");
break; // Don't go further down the cases
case 5:
console.log("Value is 5");
break; // Don't go further down the cases
default:
console.log("Value is something else");
}The above JavaScript code will print “Value is 5” twice.
Loops
JavaScript supports for, while as well as do while loops. break and continue statements are also supported.
The below example illustrates the differences:
var value = 2;
for (var i = 0; i < value; i++) {
console.log(i);
}
while (value > 0) {
console.log(value);
value--;
}
do {
console.log(value);
value--;
} while (value > 0);This will print the following to the terminal:
0
1
2
1
0Note the last 0: it is printed because in the do-while-loop, compared to the while-loop. the code block is executed at least once before the condition is checked.
Functions
Functions in JavaScript can be declared using many different syntaxes, for example as object properties, as variables, or, in more recent JavaScript versions, as part of a class.
Here’s an example of a JavaScript function as a variable:
var my_function = function(){
console.log("Hello World")
}
my_function()Here’s an example of a JavaScript function as an object property:
var function_object = {}
function_object.my_function = function(){
console.log("Hello World")
}
function_object.my_function()And here’s an example of calling a function of an object of a class:
class FunctionClass {
my_function(){
console.log("Hello World")
}
}
new FunctionClass().my_function();(all of these examples print “Hello World”.)
Syntax
As previously mentioned, JavaScript shares much of its Syntax with Java.
JavaScript requires the use of curly brackets ({}) to surround code blocks in conditions, loops, functions etc.;
It doesn’t always require semicolons at the end of statements, but their use is encouraged, as their usage means the use of whitespace for preferred formatting (e.g. indentation of code pieces) does not affect the code.
Advanced Knowledge of JavaScript
JavaScript was first released in 1993 and is multi-paradigm. It is primarily event-driven and functional, but also follows object-oriented and imperative paradigms. It’s dynamically typed, but offers some amount of static typing in recent versions and dialects such as TypeScript. For more information, JavaScript has a great Wikipedia) article.