Iterative Deepening A Star in Javascript
Gepostet: , Zuletzt aktualisiert:
/**
* Performs iterative deepening A Star (A*) Algorithm to find the shortest path from a start to a target node..
* Can be modified to handle graphs by keeping track of already visited nodes.
*
* @param tree An adjacency-matrix-representation of the tree where (x,y) is the weight of the edge or 0 if there is no edge.
* @param heuristic An estimation of distance from node x to y that is guaranteed to be lower than the actual distance. E.g. straight-line distance.
* @param start The node to start from.
* @param goal The node we're searching for.
* @return number shortest distance to the goal node. Can be easily modified to return the path.
*/
const iterativeDeepeningAStar = function (tree, heuristic, start, goal) {
var threshold = heuristic[start][goal];
while (true) {
console.log("Iteration with threshold: " + threshold);
var distance = iterativeDeepeningAStarRec(tree, heuristic, start, goal, 0, threshold);
if (distance === Number.MAX_VALUE) {
// Node not found and no more nodes to visit
return -1;
} else if (distance < 0) {
// if we found the node, the function returns the negative distance
console.log("Found the node we're looking for!");
return -distance;
} else {
// if it hasn't found the node, it returns the (positive) next-bigger threshold
threshold = distance;
}
}
};
/**
* Performs DFS up to a depth where a threshold is reached (as opposed to interative-deepening DFS which stops at a fixed depth).
* Can be modified to handle graphs by keeping track of already visited nodes.
*
* @param tree An adjacency-matrix-representation of the tree where (x,y) is the weight of the edge or 0 if there is no edge.
* @param heuristic An estimation of distance from node x to y that is guaranteed to be lower than the actual distance. E.g. straight-line distance.
* @param node The node to continue from.
* @param goal The node we're searching for.
* @param distance Distance from start node to current node.
* @param threshold Until which distance to search in this iteration.
* @return number shortest distance to the goal node. Can be easily modified to return the path.
*/
const iterativeDeepeningAStarRec = function (tree, heuristic, node, goal, distance, threshold) {
console.log("Visiting Node " + node);
if (node === goal) {
// We have found the goal node we we're searching for
return -distance;
}
var estimate = distance + heuristic[node][goal];
if (estimate > threshold) {
console.log("Breached threshold with heuristic: " + estimate);
return estimate;
}
//...then, for all neighboring nodes....
var min = Number.MAX_VALUE;
for (var i = 0; i < tree[node].length; i++) {
if (tree[node][i] !== 0) {
var t = iterativeDeepeningAStarRec(tree, heuristic, i, goal, distance + tree[node][i], threshold);
if (t < 0) {
// Node found
return t;
} else if (t < min) {
min = t;
}
}
}
return min;
};
module.exports = {iterativeDeepeningAStar};Über den Algorithmus und die Programmiersprache in diesem Snippet:
Iterative Deepening A Star Algorithmus
Der A-Star Algorithmus mit iterativer Vertiefung (IDA & ast;) ist ein Algorithmus, der verwendet wird, um das Problem des kürzesten Pfades in einem Baum zu lösen, kann jedoch modifiziert werden, um Graphen (d. H. Zyklen) zu handhaben. Es baut auf der ID-DFS (Iterative Deepening Depth-First Search) auf, indem eine Heuristik hinzugefügt wird, um nur relevante Knoten zu untersuchen.
Beschreibung des Algorithmus
Während Iterative Deepening DFS eine einfache Tiefe verwendet, um zu entscheiden, wann die aktuelle Iteration abgebrochen und mit einer höheren Tiefe fortgesetzt werden soll, Iterative Vertiefung Ein Stern verwendet eine Heuristik, um zu bestimmen, welche Knoten erforscht und in welcher Tiefe gestoppt werden soll. Dies ähnelt der Art und Weise, wie Dijkstra den Knoten immer mit dem derzeit kürzesten Unterschied untersucht und A Star eine Heuristik hinzufügt, um nur Knoten zu untersuchen, die tatsächlich näher am Ziel liegen.
Im Einzelnen führt dies zu den folgenden Schritten:
- Für jedes Kind des aktuellen Knotens
- Wenn es sich um den Zielknoten handelt, kehren Sie zurück
- Wenn der Abstand plus die Heuristik den aktuellen Schwellenwert überschreitet, geben Sie diesen Schwellenwert zurück
- Setzen Sie den aktuellen Knoten auf diesen Knoten und kehren Sie zu 1 zurück.
- Nachdem Sie alle Kinder durchlaufen haben, gehen Sie zum nächsten Kind des Elternteils (dem nächsten Geschwister).
- Nachdem Sie alle untergeordneten Elemente des Startknotens durchlaufen haben, erhöhen Sie den Schwellenwert auf den kleinsten der überschrittenen Schwellenwerte.
- Wenn wir alle Blattknoten (unten) erreicht haben, existiert der Zielknoten nicht.
Beispiel des Algorithmus
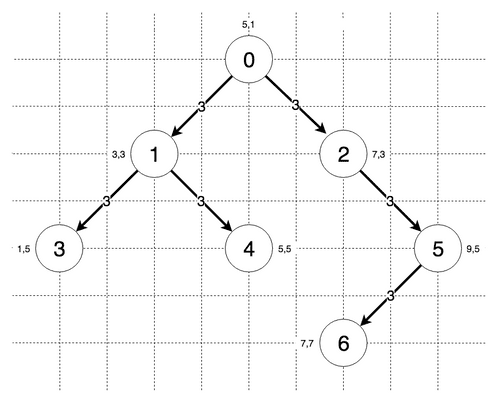
Betrachten Sie das folgende Diagramm:

Die Schritte, die der Algorithmus in diesem Diagramm ausführt, wenn Knoten 0 als Startpunkt und Knoten 6 als Ziel in der angegebenen Reihenfolge angegeben werden, sind:
- Iteration mit Schwelle: 6.32
- Besuche Knoten 0
- Besuche Knoten 1
- Schwelle mit Heuristik überschritten: 8.66
- Besuche Knoten 2
- Schwelle mit Heuristik überschritten: 7.00
- Iteration mit Schwelle: 7.00
- Besuche Knoten 0
- Besuche Knoten 1
- Schwelle mit Heuristik überschritten: 8.66
- Besuche Knoten 2
- Besuche Knoten 5
- Schwelle mit Heuristik überschritten: 8.83
- Iteration mit Schwelle: 8.66
- Besuche Knoten 0
- Besuche Knoten 1
- Besuche Knoten 3
- Schwelle mit Heuristik überschritten: 12.32
- Besuche Knoten 4
- Schwelle mit Heuristik überschritten: 8.83
- Besuche Knoten 2
- Besuche Knoten 5
- Schwelle mit Heuristik überschritten: 8.83
- Iteration mit Schwelle: 8,83
- Besuche Knoten 0
- Besuche Knoten 1
- Besuche Knoten 3
- Schwelle mit Heuristik überschritten: 12.32
- Besuche Knoten 4
- Besuche Knoten 2
- Besuche Knoten 5
- Besuche Knoten 6
- Den Knoten gefunden, den wir suchen!
Endgültig niedrigster Abstand von Knoten 0 zu Knoten 6: 9
Beachten Sie, dass der Algorithmus in der Iteration, in der er den Zielknoten gefunden hat, nicht weiter von Knoten 3 aus nach unten gesucht hat. Wenn Knoten 3 Kinder gehabt hätte, während Iterative Deepening DFS sie möglicherweise (und unnötig!) Erkundet hätte, hätte Iterative Deepening A Star dies nicht getan.
Laufzeit des Algorithmus
Die Laufzeitkomplexität von Iterative Deepening A Star entspricht im Prinzip der von Iterative Deepening DFS. In der Praxis können jedoch viele der Pfade eliminiert werden, bevor wir untersucht werden, wenn wir eine gute Heuristik wählen, was zu einer signifikanten Zeitverbesserung führt. Weitere Informationen darüber, wie die Heuristik die Komplexität beeinflusst, finden Sie im Wikipedia-Artikel.
Speicherkomplexität des Algorithmus
Die räumliche Komplexität von Iterative Deepening A Star ist die Speichermenge, die für den Baum oder das Diagramm benötigt wird. O(| N|), |N| = Anzahl der Knoten im Baum oder Diagramm, die für Bäume durch b^d ersetzt werden können, wobei b der Verzweigungsfaktor und d ist die Tiefe. Unabhängig davon, welchen Platz die Heuristik benötigt.
JavaScript
JavaScript ist eine interpretierte Skriptsprache, die zuvor hauptsächlich in Webseiten verwendet wurde (die in Browsern ausgeführt werden) und seitdem über node.js auch für Back-End- und andere Aufgaben beliebt ist
Während es einen Großteil seiner Syntax von Java entlehnt, ist es eine ganz andere Sprache und sollte nicht verwechselt werden.
Getting to “Hello World” in JavaScript
Das Wichtigste zuerst - hier erfahren Sie, wie Sie Ihre erste Codezeile in JavaScript ausführen können. Wenn Sie JavaScript für das Backend verwenden möchten, lesen Sie das Kapitel zum Drucken von Hello World mit Node.js. Wenn Sie JavaScript im Frontend (d. H. Auf Webseiten) verwenden möchten, lesen Sie das Kapitel zum Drucken von Hello World im Browser.
Getting to “Hello World” in JavaScript using the browser
- Erstellen Sie eine Datei mit dem Namen hello_world.html
- Öffnen Sie es mit einem Texteditor (z. B. Sublime Text oder nur mit dem Standard-Windows-Editor).
- Fügen Sie den folgenden Codeausschnitt ein:
<html>
<head>
<script type="application/javascript">
// This prints to the browsers console
console.log("Hello World")
// This opens a popup
alert("Hello world")
</script>
</head>
<body>
(Website content)
</body>
</html>- Öffnen Sie diese Datei mit Ihrem Browser (indem Sie den Speicherort in die Adressleiste eingeben).
- Sie sollten ein Popup mit der Aufschrift “Hallo Welt” sehen.
- Wenn Sie die Browserkonsole verwenden (z. B. in Chrome: Rechtsklick -> Überprüfen), wird diese auch dort gedruckt.
Der Grund, warum wir das Skript in HTML verpacken, ist, dass der Browser das JavaScript ansonsten nicht ausführt, sondern nur dessen Inhalt anzeigt.
Getting to “Hello World” in JavaScript using Node.js
- Laden Sie die neueste Version von Node.js von nodejs.org herunter und installieren Sie sie. Sie können auch eine frühere Version herunterladen, wenn Ihr Anwendungsfall dies erfordert.
-
Öffnen Sie ein Terminal und stellen Sie sicher, dass der Befehl
nodefunktioniert. Wenn der Fehler “Befehl nicht gefunden” (oder ähnlich) angezeigt wird, starten Sie die Befehlszeile und, falls dies nicht hilft, Ihren Computer neu. Wenn das Problem weiterhin besteht, finden Sie hier einige hilfreiche Fragen zu StackOverflow für jede Plattform: -
Sobald dies funktioniert, kopieren Sie das folgende Snippet in eine Datei mit dem Namen hello_world.js:
console.log("Hello World"); - Wechseln Sie das Verzeichnis, indem Sie “cd path / to / helloworld” eingeben und dann “node helloworld.js” ausführen. Dies sollte “Hello World” auf Ihrem Terminal drucken.
Das ist es! Beachten Sie, dass die Eintrittsbarriere ähnlich niedrig ist wie bei Python und vielen anderen Skriptsprachen.
Fundamentals in JavaScript
Um in JavaScript implementierte Algorithmen und Technologien zu verstehen, muss man zunächst verstehen, wie grundlegende Programmierkonzepte in dieser bestimmten Sprache aussehen. Jedes der folgenden Snippets kann mit Node.js einzeln ausgeführt werden, da kein Boilerplate erforderlich ist. Im Browser muss der Code wie im Hello World-Beispiel für den oben gezeigten Browser von HTML umgeben sein.
Variables and Arithmetic
Variablen in JavaScript werden dynamisch typisiert, dh der Inhalt einer Variablen wird zur Laufzeit festgelegt und muss beim Schreiben des Codes nicht angegeben werden.
var number = 5;
var decimalNumber = 3.25;
var result = number * decimalNumber;
var callout = "The number is ";
// In this instance, the values are concatenated rather than added because one of them is a String.
console.log(callout + result);Dies wird “The number is 16.25” drucken.
Arrays
Arrays in JavaScript werden als Objekte implementiert, wobei der Index nur der Name der Eigenschaft ist. Dies macht sie dynamisch dimensioniert. Die gesamten Konzepte von Objekten und Arrays werden in JavaScript zusammengeführt, wie das folgende Snippet zeigt.
var integers = {}; // initialized as object
integers[3] = 42; // assigned using array index
console.log(integers["3"]); // Accessed using property name, prints "42"
var strings = ["Hello"]; // strings[0] is now Hi
strings[2] = "World"; // index 1 skipped
strings.beautiful = "Beautiful" // Assigned using property name
console.log(strings[0] + " " + strings["beautiful"] + " " + strings[2]); // Prints "Hello World"Conditions
Wie die meisten Programmiersprachen kann JavaScript “if-else” -Anweisungen ausführen. Darüber hinaus kann JavaScript auch “switch-case” -Anweisungen ausführen.
var value = 5;
if(value === 5){
console.log("Value is 5");
} else if(value < 5){
console.log("Value is less than 5");
} else {
console.log("Value is something else");
}
switch (value){
case 1:
console.log("Value is 1");
break; // Don't go further down the cases
case 2:
console.log("Value is 2");
break; // Don't go further down the cases
case 3:
console.log("Value is 3");
break; // Don't go further down the cases
case 4:
console.log("Value is 4");
break; // Don't go further down the cases
case 5:
console.log("Value is 5");
break; // Don't go further down the cases
default:
console.log("Value is something else");
}Der obige JavaScript-Code gibt zweimal “Wert ist 5” aus.
Schleifen
JavaScript unterstützt sowohl for-, while- als auch do while-Schleifen. Die Anweisungen break undcontinue werden ebenfalls unterstützt.
Das folgende Beispiel zeigt die Unterschiede:
var value = 2;
for (var i = 0; i < value; i++) {
console.log(i);
}
while (value > 0) {
console.log(value);
value--;
}
do {
console.log(value);
value--;
} while (value > 0);Dadurch wird Folgendes auf das Terminal gedruckt:
0
1
2
1
0Beachten Sie die letzte “0”: Sie wird gedruckt, weil in der “do-while” -Schleife im Vergleich zur “while” -Schleife. Der Codeblock wird mindestens einmal ausgeführt, bevor die Bedingung überprüft wird.
Funktionen
Funktionen in JavaScript können mit vielen verschiedenen Syntaxen deklariert werden, z. B. als Objekteigenschaften, als Variablen oder in neueren JavaScript-Versionen als Teil einer Klasse.
Hier ist ein Beispiel für eine JavaScript-Funktion als Variable:
var my_function = function(){
console.log("Hello World")
}
my_function()Hier ist ein Beispiel für eine JavaScript-Funktion als Objekteigenschaft:
var function_object = {}
function_object.my_function = function(){
console.log("Hello World")
}
function_object.my_function()Und hier ist ein Beispiel für den Aufruf einer Funktion eines Objekts einer Klasse:
class FunctionClass {
my_function(){
console.log("Hello World")
}
}
new FunctionClass().my_function();(Alle diese Beispiele drucken “Hello World”.)
Syntax
Wie bereits erwähnt, teilt JavaScript einen Großteil seiner Syntax mit Java.
JavaScript erfordert die Verwendung von geschweiften Klammern ({}), um Codeblöcke in Bedingungen, Schleifen, Funktionen usw.;
Es sind nicht immer Semikolons am Ende von Anweisungen erforderlich, aber ihre Verwendung wird empfohlen, da ihre Verwendung bedeutet, dass die Verwendung von Leerzeichen für die bevorzugte Formatierung (z. B. Einrücken von Codeteilen) den Code nicht beeinflusst.
Fortgeschrittenes Wissen in JavaScript
JavaScript wurde erstmals 1993 veröffentlicht und ist ein Multi-Paradigma.
Es ist in erster Linie ereignisgesteuert und funktional, folgt aber auch objektorientierten und imperativen Paradigmen. Es ist dynamisch typisiert, bietet jedoch in neueren Versionen und Dialekten wie TypeScript eine gewisse statische Typisierung. Für weitere Informationen hat JavaScript einen großartigen Artikel Wikipedia.